La idea detrás de esta regla es que los usuarios deberían poder comprender el propósito de un sitio web o una aplicación de un vistazo, de forma muy similar a cómo la forma de un plátano indica claramente que se trata de un alimento. Este concepto está estrechamente relacionado las señales visuales que brinda un producto sobre cómo se puede usar.
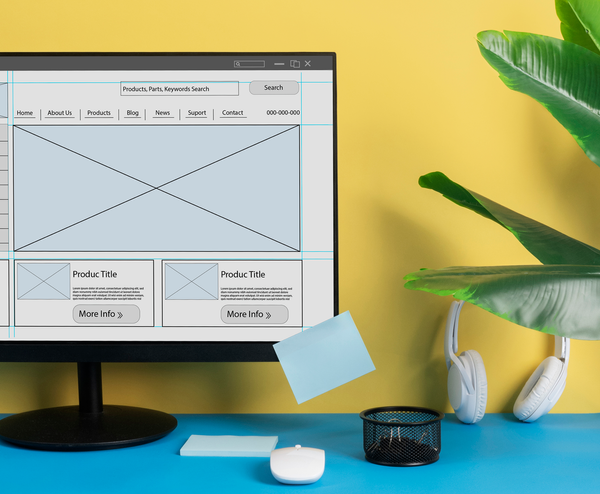
En el diseño de UX/UI, la regla de la banana a menudo se aplica al diseño de un sitio web o la página de inicio de una aplicación. Esta página suele ser el primer punto de contacto que un usuario tiene con un producto, y es esencial que comunique claramente el propósito y la funcionalidad del producto. Un sitio web o aplicación que siga la regla del plátano tendrá un diseño claro, ordenado y fácil de navegar.
Uno de los elementos clave de la regla de la banana es el uso de una clara jerarquía de información. Esto significa que los diseñadores deben ser intencionales sobre el orden en que se presentan los diferentes elementos en la página, con la información más importante ubicada en un lugar destacado y de una manera que sea fácil de entender. Esto se puede lograr mediante el uso de diferentes tamaños de fuente, colores y diseños para diferenciar entre diferentes tipos de información. Por ejemplo, el encabezado principal de la página debe ser más grande y prominente que los subtítulos, que a su vez deben ser más grandes y prominentes que el cuerpo del texto.
Otro aspecto importante de la regla de la banana es el uso de una navegación clara y consistente. Los usuarios deben poder orientarse fácilmente en el sitio web o la aplicación y comprender dónde se encuentran las diferentes secciones y páginas. Esto se puede lograr usando un menú de navegación claro y consistente, con etiquetas que sean fáciles de entender. Además, los diseñadores deben tener en cuenta la ubicación de los botones y las llamadas a la acción (CTA), asegurándose de que se muestren de manera destacada y sean fáciles de encontrar. También es una buena práctica utilizar la navegación con breadcrumbs para que los usuarios puedan rastrear fácilmente su ubicación dentro del sitio web.
Conclusión
La regla de la banana es un principio importante del diseño de UX/UI que puede ayudarte a garantizar que tu sitio web o aplicación sean fáciles de entender y usar. Siguiendo la regla de la banana, los diseñadores pueden crear productos que sean intuitivos y fáciles de usar, lo que puede conducir a una mayor participación y satisfacción del usuario. Además, al seguir la regla del plátano, los diseñadores pueden asegurarse de que los usuarios tengan una experiencia positiva mientras usan el sitio web o la aplicación, lo que puede aumentar las posibilidades de que se conviertan en clientes leales.
Referencia:
· The Banana rule in UX/UI design