El rendimiento y la seguridad de tu sitio web deben ser una prioridad, tal como nos explicaba Chiyana en ¡Tu sitio web ha sido hackeado, y no lo sabes!. Yo también pienso que el rendimiento y la seguridad deben estar muy presentes desde el inicio del proyecto web. Esto te permitirá tener una web robusta con la que podrás escalar funcionalidades en el futuro.
En la actualidad tenemos a nuestra disposición muchas soluciones tecnológicas con suficiente rendimiento y seguridad como para poder ser la base de tu sitio web. Soluciones muy conocidas como WordPress, Drupal, Magento, PrestaShop, etc. Aunque como nos explicaba Chiyana, estos CMS ‘tradicionales’ son una gran objetivo de hackeos dada su popularidad.
Entonces, ¿Qué alternativas tengo a un CMS tradicional? Los sistemas CMS desacoplados “Headless CMS” por ejemplo, son sistemas que permiten gestionar el contenido desde un CMS separado de la interfaz de usuario, donde navegan tus usuarios. Los CMS desacoplados, te aportan más seguridad y rendimiento a tu sitio web frente a un sistema web CMS tradicional.
De estas soluciones CMS hemos hablado en otras ocasiones:
- ¿Conoces la arquitectura de desarrollo web JAMstack?
- Decoupled CMS como alternativa a los CMSs tradicionales
- Plataformas Headless CMS - ¿Por qué deberías utilizarlas?
- ¿Por qué escoger una web estática y no un CMS?
- AWS Amplify como serverless: solución JAMstack con Gatsby
Estructura web: Front-End (Frontal) & Back-End (CMS)
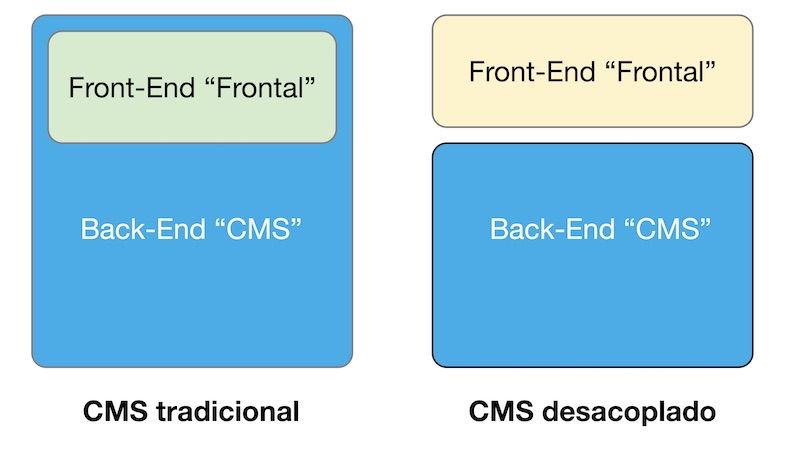
Para poder entender las diferencias entre un CMS desacoplado y un CMS tradicional, debemos entender la estructura técnica de una web. Principalmente se divide en 2:
- Front-End (Frontal): Se trata de la interfaz de usuario de tu web. Es la página que visitan tus usuarios y con la que interactúan, la que puede ver todo el mundo, incluso Google si trabajas correctamente el SEO ;).
- Back-End (CMS): Este es el “modo administrador”, lo que conocemos como Gestor de Contenidos (CMS). Es el área privada donde puedes gestionar todo el material, artículos, contenido del Front-End de la página web. Reconocerás también el Back-End por la página de acceso a esta área privada como “wp-admin”, “administrator”, “admin”, etc.
El Front-End es imprescindible para que el usuario pueda navegar e interactuar con tu web, y en el caso del Back-End es necesario para que el administrador o el editor puede gestionar todo el contenido que finalmente se muestra en el Front-End.
Seguridad CMS desacoplado vs CMS tradicional
La principal diferencia entre un CMS desacoplado de un CMS tradicional se basa en la separación técnica de estas dos partes, el Front-End y el Back-End.
“Divide y vencerás”

Un CMS desacoplado mejora la seguridad de tu sitio web, ya que normalmente el foco de ataque de los hackers es el CMS. Así que si técnicamente quedan separados con herramientas Front-End de web estática como Gatsby, React, Jekyll, etc, puedes limitar el acceso al Back-End, haciendo que únicamente el administrador pueda acceder.
Para limitar el acceso al Back-End “CMS” únicamente al administrador, puedes configurar:
- Separar los dominios Front-End de Back-End: Es común separar los dominios, por ejemplo https://www.itdo.com seria nuestro Front-End “frontal”, visible al público. Separarlo de https://cms-privado.itdo.com que podría ser el Back-End “CMS” desde donde gestionar el contenido.
- Separar los servidores: Una muy buena práctica es separar los servidores Front-End del Back-End, de esta forma, si un hacker ataca el Back-End “CMS”, el Front-End “frontal” seguirá funcionando con normalidad.
- Limitar el acceso al Back-End “CMS”: La única parte de la estructura de tu web que debe ser visible en todo el mundo es el Front-End “frontal”, así que lo mejor es limitar el acceso al Back-End “CMS” para que solo se pueda entrar desde ciertas direcciones IP por ejemplo.
Rendimiento CMS desacoplado vs CMS tradicional
CMS tradicional
En el caso de una web con CMS tradicional, cada vez que se carga la web, se genera todo el contenido de forma dinámica. En otras palabras, cada vez que un usuario entra a una de las páginas de tu sitio web, el Front-End “frontal” generará en ese mismo instante toda la página, con el contenido del Back-End “CMS”.
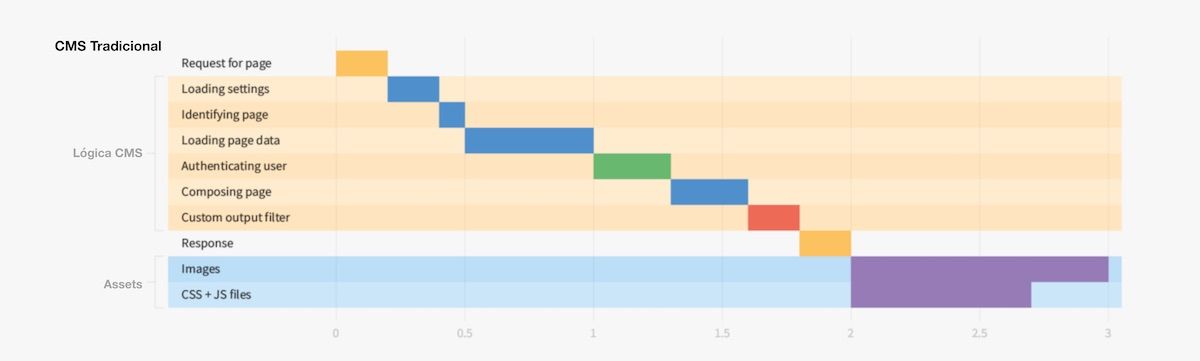
Este sería un ejemplo de carga de una página web con un CMS tradicional:

Las acciones marcadas con fondo amarillo son las que dependen directamente del Back-End y como verás son muchas, prácticamente la mitad. Es por ello que para poder mejorar el rendimiento de tu página web, entra en juego un sistema CMS desacoplado.
CMS desacoplado
En el caso de un CMS desacoplado con un generador de web estática como Gatsby, todo el Front-End “frontal” se genera una sola vez, a diferencia del CMS tradicional que se genera cada vez que un usuario entra en una página de tu sitio web.
Pero entonces, ¿Qué pasa si hago un cambio en el Back-End “CMS”? Esto es lo mejor ;), cada vez que modifiques algo en el Back-End “CMS” con un CMS desacoplado, este generará un nuevo Front-End “frontal” con el nuevo contenido. Esto se realiza gracias al generador de web estática como Gatsby.
De esta forma solo se comunicarán el Back-End “CMS” y el Front-End “fontal” cada vez que se realice un cambio en el contenido Back-End “CMS”.
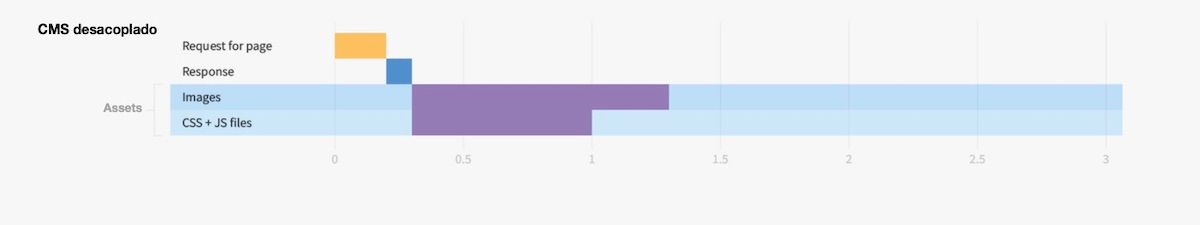
Este sería un ejemplo de carga de una página web con un CMS desacoplado:

Como podrás ver en las dos imágenes anteriores, la diferencia de rendimiento entre un CMS tradicional y un CMS desacoplado es el tiempo de carga, llegando en muchos casos a disminuir el doble la velocidad de carga. Esto es gracias a que con un CMS desacoplado y el generador de web estática, no es necesario que el Front-End “frontal” se genere cada vez que un usuario visita una página de tu sitio web, solamente se generará cada vez que se realice un cambio en el Back-End “CMS”.
Lo mejor de todo, es que con una estructura CMS desacoplada, puedes seguir utilizando las herramientas CMS que mejor conozcas, como WordPress, Drupal, Magento, PrestaShop, etc. Que para esto sí que hacen su función de maravilla.
Conclusión
El rendimiento y seguridad de tu página web son muy importantes. Los CMS tradicionales suelen ser más propensos a ser atacados por hackers. Y con un CMS desacoplado mejorarás el rendimiento, además de disminuir el doble el tiempo de carga de tu página web.
¿Tu sitio web funciona con un CMS desacoplado? Comparte con nosotros abajo tu experiencia y soluciones favoritas.