El desarrollo web está en constante evolución. Estar al día de las tendencias tecnológicas es un gran desafío. Es por ello que quiero presentarte una serie de tendencias tecnológicas web para este 2019.
Parece mentira, pero el 2019 significa que finalizamos ¡otra década más! Internet ha crecido y ha evolucionado. Hemos visto la adopción de los dispositivos móviles en nuestras vidas y ahora estamos introduciendo tecnologías como la Realidad Aumentada, Realidad Virtual, IoT, la Inteligencia artificial que comentamos hace unas semanas y muchas otras revoluciones que empiezan a integrarse en nuestra sociedad.
Veamos una serie de tendencias en web, UX, Frontend, Backend y Marketing digital para que puedas evaluar en tus próximos proyectos. Empecemos!
UX
Estos últimos años, las tendencias en UX y diseño han impulsado una creatividad desenfrenada, apostando por imágenes impresionantes, colores atrevidos y diseños asimétricos. Veamos algunas pinceladas en tendencias web según 99desings:
Formas naturales y orgánicas
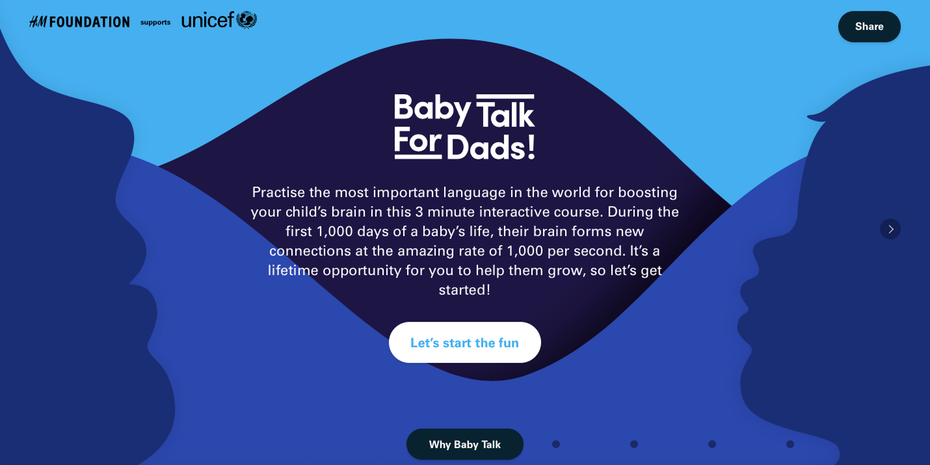
Aunque normalmente las webs están diseñadas mediante cuadrículas, los diseñadores se están enfocando hacia formas orgánicas, naturales y líneas suaves. La tendencia en 2019 parece estar enfocada en la accesibilidad y la experiencia. El objetivo es que el resultado parezca humano, vivo a través del movimiento usando formas orgánicas, naturalmente imperfectas, ofreciendo profundidad al diseño.


Blanco & Negro
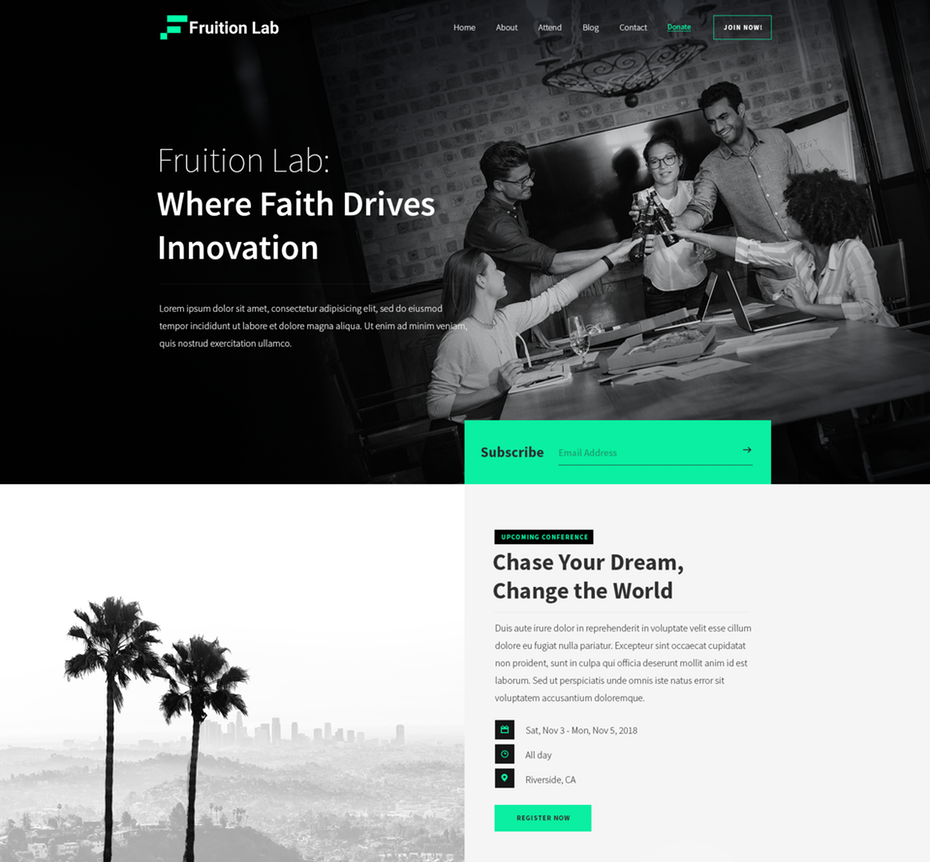
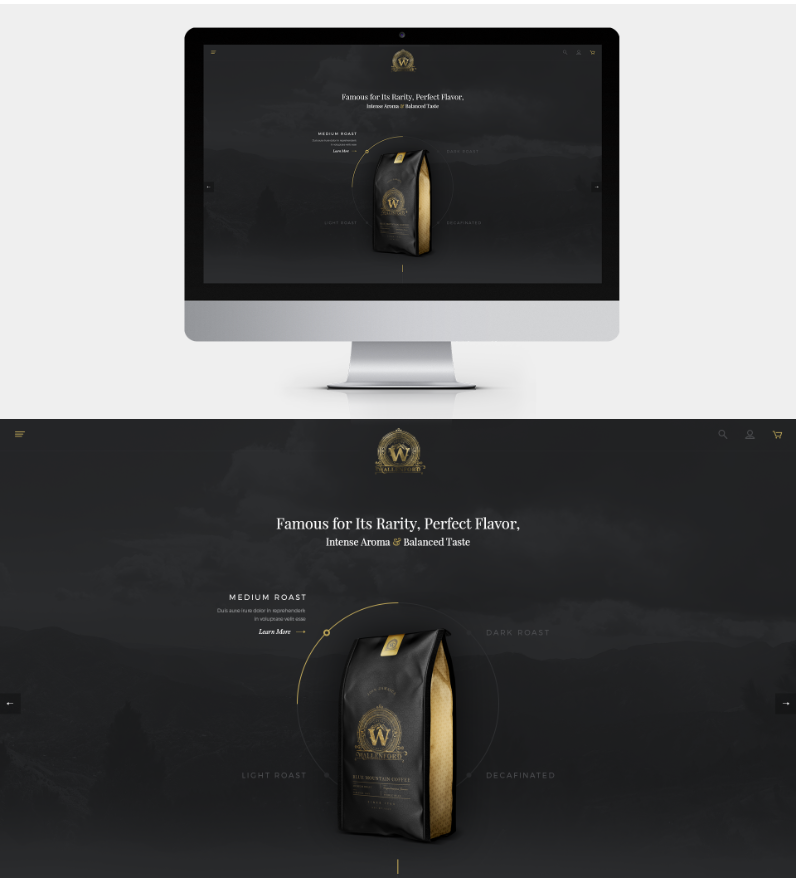
El color es uno de los elementos más importantes en una web, nos permite unificar una marca y guiar al usuarios mediante referencias visuales. El gran efecto que tiene el blanco y negro, es la gran combinación de grises. Si además agregas otro color como acento, no solo romperás el monocromo, sino que harás que los CTA destaquen sobre el resto.


Frontend
Sin lugar a dudas, la popularidad de JavaScript ha crecido exponencialmente a lo largo de los años. JavaScript está atrayendo la atención por su simplicidad, eficiencia, seguridad y bajo coste. Aquí van 2 de los mejores frontend JavaScript que debes implementar en 2019:
React.js
Con React.js, puedes construir componentes reutilizables y cada uno con su propio "estado". Por ejemplo, el usuario hace clic en un botón y mientras el pulgar sube, el componente se actualiza, sin tener que actualizar la página. ¡Fantástico!
React utiliza un ‘DOM virtual’ para esto. Es una representación de la interfaz del usuario que se almacena en la memoria y se sincroniza constantemente con el DOM "real". No importa qué navegador uses, el DOM virtual de React siempre procesará más rápido, funciona de manera muy eficiente.
Grandes compañías como Airbnb y Netflix usan React.js y vemos que la tecnología está siendo adoptada por más y más empresas.
Además de React, también está React Native, que permite desarrollar aplicaciones móviles para iOS o Android centrándote en un único desarrollo. Técnicamente es igual que React, así que podrás desarrollar webs y aplicaciones móviles con un único lenguaje de programación.
Vue.js
Actualmente, es el framework Javascript más destacado según GitHub. Vue.js dispone de una documentación muy detallada y una curva de aprendizaje bastante sencilla.
Por su parecido a React.js y Angular.js en términos de arquitectura, es una transición fácil desde otros frameworks. Su pequeño tamaño (solo 20KB), su velocidad y flexibilidad, ofrece el mejor rendimiento en comparación con el restos de frameworks JavaScript.
Vue.js promete! ¿Es el mejor framework JavaScript? De momento no, actualmente hay falta de recursos y librerías, debido a la pequeña cuota de mercado del momento. Vue.js aún tiene un largo camino por recorrer que evaluaremos este 2019.
Backend
Empresas como Google o Facebook, son un gran ejemplo para darnos cuenta que el valor no está en tu sistema backend y lógica de negocio, sino en los datos que gestiona. Es por ello que te presento dos grandes tendencias en gestión de datos.
GraphQL
La semana pasada hablamos de por que GraphQL se está considerando como el sistema API del futuro. GraphQL nos permite especificar un método para consultar datos de un servidor desde fuentes de datos como una base de datos SQL, un fichero, o una API remota.
Como nos explica Chiyana, las limitaciones de REST han dado origen a GraphQL y muchos equipos ven a esta herramienta como aquella alternativa, o solución cuando el tiempo es importante, tu API es un servicio desechable y solamente un cliente la va a consumir. Muchos ven GraphQL como el futuro de las APIs sobretodo por su flexibilidad y consistencia entre las APIs.
Elasticsearch
Elasticsearch es un motor de búsqueda muy escalable, que te permitirá mantener y analizar un gran volumen de datos, prácticamente en tiempo real.
En nuestra compleja sociedad de la información, navegar entre toneladas de datos es algo realmente complicado y tedioso. Elasticsearch te ayudará a separar el grano de la paja, dentro de este inmenso granero llamado “Big Data”, para mostrarla de forma fácil y ordenada.
Por ejemplo, The Guardian implementa Elasticsearch para garantizar que el contenido web se presente adecuadamente a sus 5 millones de lectores. Elasticsearch permite a toda la compañía ver en tiempo real, exactamente, cómo los usuarios interactúan con el contenido. En un entorno como las noticias, cambiantes cada minuto, la visibilidad en tiempo real es invaluable, garantizando que el contenido se publique en el momento adecuado, en las redes sociales correctas y con los titulares adecuados.
Marketing digital
Te presento dos tendencias para poder afinar tus estrategias de marketing digital en 2019:
Chatbots
La integración de chats en las webs ya son tendencias, pero según Gartner, en el 2020 el 25% de estas interacciones se harán sin intervención humana, con Chatbots.
Como hemos comentado al inicio, cuando se acabe de establecer la Inteligencia Artificial, la nueva generación de Chatbos serán capaces de comprender nuestras necesidades y nos permitirán tener conversaciones complejas.
Uno de estos bots es Clare.AI o Morph.AI que mediante el procesamiento del lenguaje natural permite automatizar la comunicación con los usuarios. En uno o dos años, estos Chatbots cambiarán radicalmente la percepción común de la comunicación entre las empresas y las personas.
Push Notifications
Las notificaciones push, son una de las herramientas de marketing más poderosas para las aplicaciones móviles (APP). En la web, las notificaciones push te proporcionan el mismo uso que en una APP, un canal para notificar a los usuarios de nuevo contenido disponible, sin necesidad de enviar una Newsletter o esperar a que el usuario vuelva entrar a tu web.
Lo mejor de las notificaciones push es que puedes avisar al usuario en cualquier momento y en cualquier lugar, sin importar si se encuentra actualmente en tu web o cualquier otra.
Es claramente un canal adicional para integrar a tu estrategia de marketing. Existen soluciones como OneSignal que te ayudarán en tu estrategia de contenido omnicanal.
Conclusión
Es muy importante estar al día de las tendencias e innovaciones tecnológicas, tanto como sea posible. Debes evaluar cada una de las tendencias, considerando los posibles riesgos que conlleva la nueva tecnología. Experimentar regularmente te ayudará a visualizar potenciales beneficios, pero también las limitaciones. Veamos como evoluciona este 2019 y como despegamos en el siguiente siglo.
¿Todavía no has probado las tendencias web para este 2019? Recuerda que si necesitas ayuda, ¡pulsa en la burbuja abajo y hablamos! ;)
Photo by Jon Tyson on Unsplash
Fuentes: