La popularidad de TypeScript ha incrementado en los últimos años. Cada vez más desarrolladores adoptan este lenguaje de programación y grandes frameworks como Angular, o React utilizan TypeScript.
JavaScript es el lenguaje de programación de la moda desde hace algunos años, y puedes usarlo en frontend y en backend. En el backend es posible gracias a herramientas y frameworks como Node.js o Deno, para crear sistemas realmente avanzados y complejos.
Sin embargo, JavaScript no nació para estos sistemas tan complejos. Por este motivo se creó TypeScript - hace más de 8 años -, una solución para la Web moderna que te permite añadir tipos a tu código de JavaScript.
En este artículo repasaremos algunas características básicas de TypeScript, y de qué forma puede representar una ventaja en relación a JavaScript.
¿Qué es TypeScript?
“Javascript tipado a cualquier escala” es lo que puedes leer en el sitio web de TypeScript.
TypeScript es un “superconjunto de JavaScript, que añade tipados estáticos y objetos basados en clases”.
Desarrollado y mantenido por Microsoft, Typescript, siendo open-source, extiende la sintaxis de JavaScript. Eso significa que cualquier código de JavaScript existente funcionaría perfectamente.
¿Qué son los tipados?
El tipado se refiere a cómo se declaran los tipos de variables. Estos pueden variar desde tipos simples como number y string hasta estructuras complejas.
Puedes encontrar dos categorías en los lenguajes de programación: Tipado estático y tipado dinámico.
En lenguajes con tipado estático, el tipo de variable se conoce en el tiempo de compilación, mientras que en lenguajes con tipado dinámico, el tipo de variable se conoce solamente cuando se ejecuta el programa.
JavaScript no admite tipado estático.
¿Por qué usar tipados estáticos en JavaScript?
El tipado dinámico, generalmente, te proporciona una libertad que conduce a errores y disminuye la productividad. Por tanto, utilizar tipados estáticos en JavaScript te permite:
- Evitar errores ocultos
- Refactorizar el código sin grandes efectos secundarios
- Situarte correctamente en sistemas complejos a gran escala
Typescript es JavaScript con documentación
Si quieres iniciarte en TypeScript, creo que vale la pena recordar que TypeScript es como un linter de JavaScript.
Es documentación en el JavaScript que el compilador entiende. Esto significa también que los tipados son opcionales en TypeScript y cualquier fichero de JavaScript válido, es un fichero de TypeScript válido.
Los tipos en TypeScript pueden ser ambos implícitos y explícitos. Los tipos explícitos aseguran que tus variables y funciones coincidan con lo que pretendes y permiten que la máquina recuerde el contexto. También ayudan a otros desarrolladores a leer tu código.
TypeScript en el frontend y en el backend
Por eso puedes utilizar TypeScript en cualquier sitio, en el frontend o en el backed, ya que TypeScript es compilado en JavaScript. La ventaja de TypeScript estará en proyectos empresariales complejos en el lado del servidor.
Tipos en TypeScript
Como hemos dicho antes, TypeScript proporciona los tipos de cada día (string, number, boolean), como en otros lenguajes de programación.
Pero también tiene otros tipos que vale la pena echar un vistazo como los siguientes:
- Tipos de Intersección y Unión. Te permiten crear tipos personalizados que se adapten mejor a tu lógica. Los tipos de intersección te permiten juntar tipos básicos en uno solo. Los tipos de unión permiten que tu tipo tome uno de los múltiples tipos básicos.
- Never. Retorna algo que nunca debería ocurrir, por ejemplo una función que lanzará una excepción.
- Void: Utilizado cuando no se devuelve ningún valor, como en el tipo de retorno de funciones que no devuelven nada.
- Any y Unknown. Any y Unknown son tipos universales en TypeScript que te permiten asignar lo que quieras. Sin embargo, unknown es la contraparte de tipo seguro del tipo any.
¿Por qué sí TypeScript en lugar de JavaScript?
TypeScript afirma las siguientes razones por las que deberías elegir TypeScript en vez de JavaScript:
- Más explícita. Los tipos explícitos permiten centrar tu atención en cómo se construye exactamente tu sistema y cómo las partes interactúan.
- Fiabilidad. El código de TypeScript es más fiable y simple de refactorizar.
- Intercambiabilidad. Puedes usar todas las bibliotecas y el código de JavaScript que quieras en tu código de TypeScript. Además, puedes adoptar gradualmente TypeScript en tu base de código de Javascript.
¿Por qué TypeScript no?
Si estás desarrollando proyectos pequeños o prototipos, utilizar TypeScript puede no ser una buena idea, pues necesitarás invertir más tiempo para agregar los tipos explícitos.
Además, cambiar instantáneamente un repositorio de JavaScript a TypeScript idiomático también implica inversiones altas en tiempo.
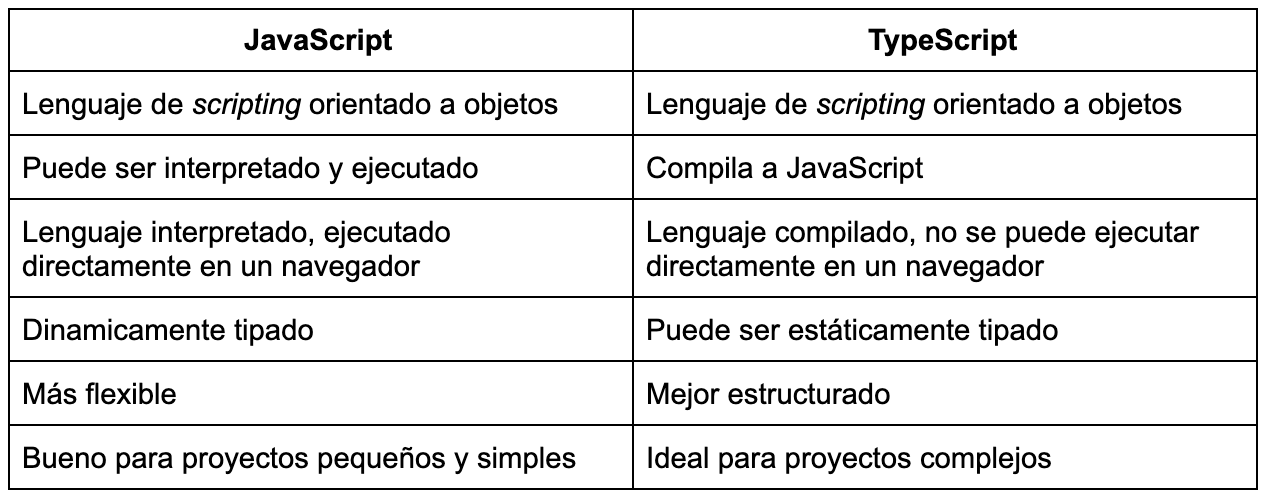
Comparación entre JavaScript y TypeScript

Conclusión
Como has podido ver, TypeScript es una herramienta más que deberías tener en tu caja de herramientas. Como siempre, lo ideal es empezar poco a poco y aprender correctamente, antes de migrar proyectos de JavaScript a TypeScript, conociendo previamente las necesidades reales de tu proyecto.
Si necesitas ayuda, ¡no dudes en contactarnos!
¿Utilizas TypeScript en tus proyectos? ¿Qué tal la experiencia? ¡Coméntalo abajo!
FOTO: @superohmo @freepik
Fuentes: