A simple vista, parece trivial: un campo de texto y un botón de acción. Pero en productos complejos, tiendas online o dashboards SaaS, una caja de búsqueda mal diseñada puede frustrar a los usuarios y afectar directamente al rendimiento del producto.
Es por ello que quiero compartir contigo las mejores prácticas para diseñar una caja de búsqueda que no solo sea funcional, sino que mejore la experiencia de usuario y potencie la conversión.
1. Una acción de búsqueda clara y visible
Aunque muchos usuarios presionan la tecla Enter, no todos lo hacen. Por eso, es crucial ofrecer un botón visible que active la búsqueda: un icono de lupa o una etiqueta con la palabra “Buscar” funcionan mucho mejor que términos genéricos como “Ir” o “Enviar”.


Plataformas como eBay y YouTube lo entienden bien, incluyendo botones claramente identificables para ejecutar la búsqueda.
📌 Consejo: asegúrate de que el botón sea accesible, visible en todas las resoluciones y que pulsar Enter también lo active.
2. Placeholder útil, no genérico
El texto dentro del campo de búsqueda debe orientar, no solo rellenar espacio. Un buen placeholder guía al usuario sobre lo que puede buscar: por ejemplo, “Busca productos, marcas o categorías” es más útil que un simple “Buscar”.

Pero cuidado: el placeholder no debe sustituir a una etiqueta externa, ya que desaparece al escribir y no es accesible para lectores de pantalla.
3. Tamaño adecuado y espacio para respirar
Un error común es desplazar la caja de búsqueda a un rincón reducido del layout. Esto limita la visibilidad del texto ingresado, sobre todo en búsquedas largas.
Mi recomendación es que dejes visible al menos 27 caracteres dentro del campo. Y diseña un comportamiento responsive que se adapte bien a dispositivos móviles.
4. Fácil de encontrar, siempre
Colocar la caja de búsqueda en un lugar intuitivo es clave. Los usuarios esperan encontrarla en la parte superior, generalmente a la derecha en desktop, o en el centro en dispositivos móviles.

Pinterest, por ejemplo, utiliza un icono en lugar de un campo visible. Aunque funcional, este patrón puede confundir si el usuario no reconoce el icono o si busca rapidez.
Ten en cuenta que si el usuario no encuentra la búsqueda en 1 segundo, probablemente abandone.
5. Sugerencias mientras escribes
Mostrar sugerencias relacionadas durante la escritura acelera el proceso, reduce errores y mantiene al usuario orientado. Esto se puede hacer de varias formas:
- Autocompletar con términos populares.
- Destacar la parte sugerida en negrita.
- Ofrecer sinónimos y resultados similares.

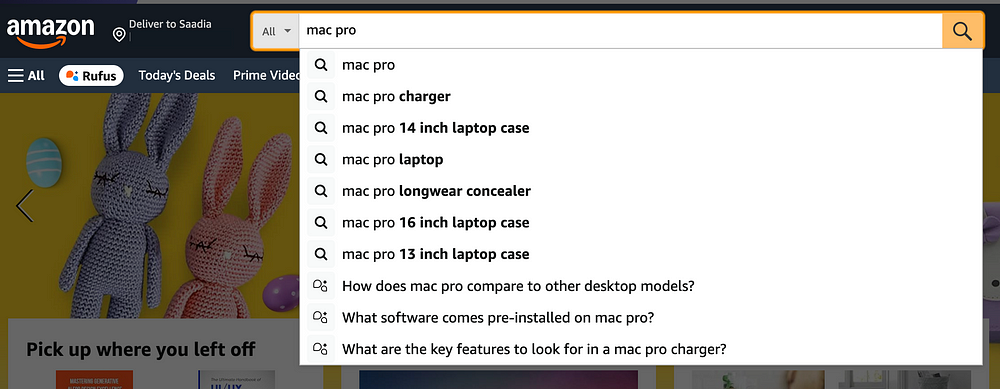
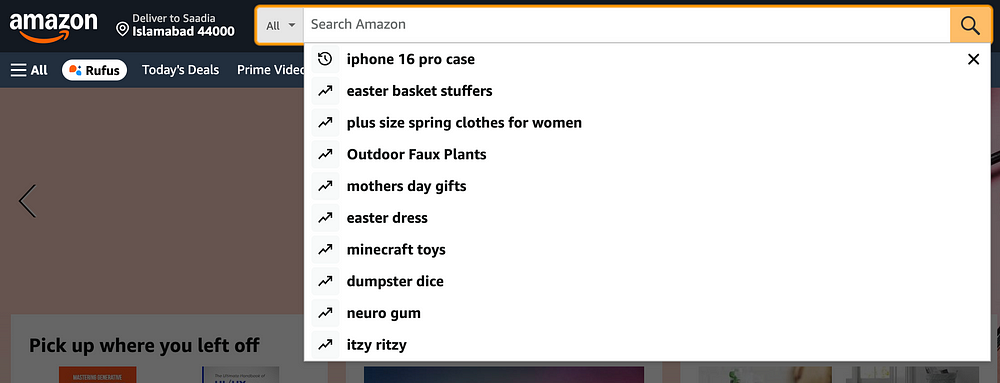
Ejemplos como Google y Amazon implementan esto con gran efectividad, anticipando lo que el usuario podría estar buscando.
6. Sugerencias impulsadas por IA
Los sistemas más avanzados integran sugerencias contextuales basadas en IA. No solo completan lo que escribes, sino que entienden tu intención.
Gracias al procesamiento de lenguaje natural (NLP), una búsqueda como “auriculares sin cables” puede devolver resultados para “auriculares Bluetooth”. Además, estas sugerencias pueden variar según el historial del usuario, ubicación o dispositivo.

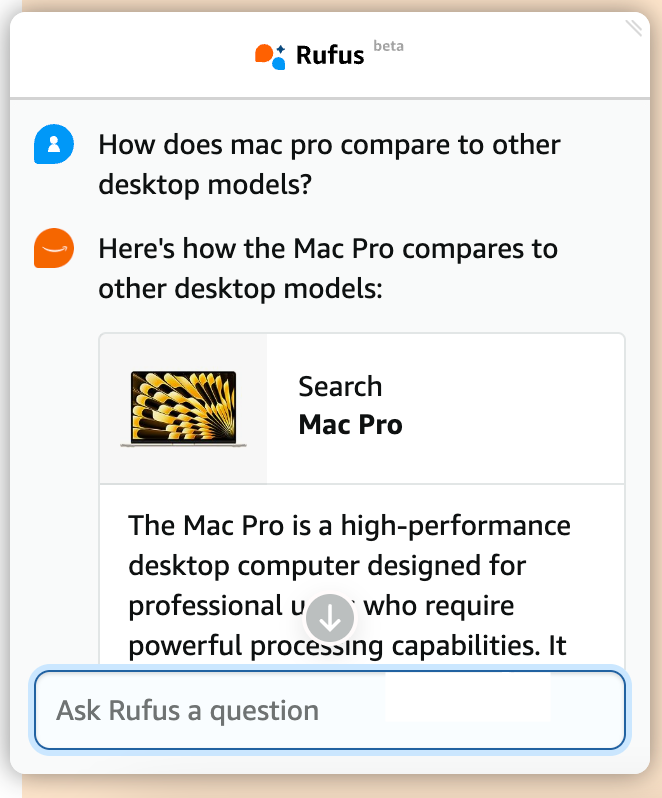
Amazon ha ido más allá integrando asistentes conversacionales como Rufus, que se activa desde el mismo buscador para ofrecer resultados inteligentes.
7. Filtros y búsqueda avanzada
No todo el mundo necesita filtros desde el principio. Pero para usuarios avanzados o búsquedas complejas, los filtros marcan la diferencia.
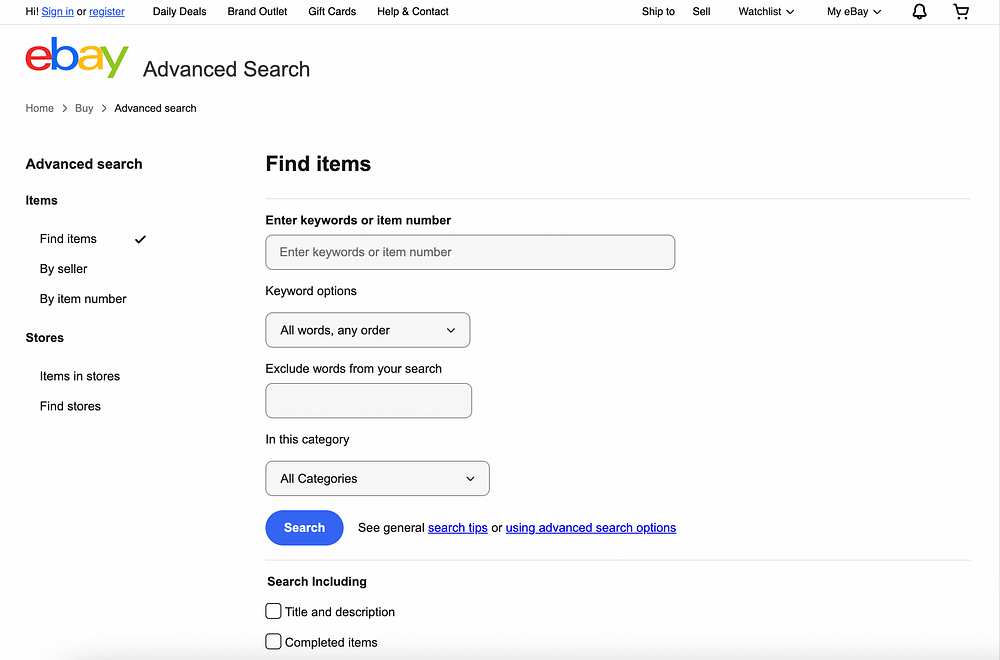
eBay ofrece una opción visible de “Búsqueda avanzada” que permite refinar parámetros como precio, categoría o estado del producto.

En e-commerce, mostrar filtros por defecto puede ayudar; en aplicaciones SaaS, mejor ofrecerlos como un nivel opcional.
8. Opción de limpiar la búsqueda
Cuando un usuario escribe una búsqueda, deberías ofrecerle un icono [x] claro para borrar el campo rápidamente. Al hacerlo, muestra búsquedas anteriores o términos relacionados para mantener el flujo activo.

Tanto Google como Amazon utilizan esta estrategia: al borrar una búsqueda, aparecen sugerencias recientes o tendencias, evitando que el usuario parta de cero.
Conclusión
Diseñar una buena caja de búsqueda es mucho más que colocar un input en la cabecera. Es crear una experiencia de descubrimiento fluida, anticiparse a la intención del usuario y ofrecer resultados de forma rápida, clara y accesible.
Ya sea en una tienda online, un blog o una plataforma SaaS, una caja de búsqueda bien pensada puede ser la diferencia entre perder un usuario o convertirlo.
Invertir en este pequeño componente puede tener un gran retorno en satisfacción, retención y conversión.









