Un diseño de interfaz debe ser intuitivo, inclusivo y coherente, y para lograrlo no basta con confiar en la intuición: necesitamos criterios lógicos que podamos aplicar de forma sistemática.
Te compartimos 14 consejos prácticos para auditar y mejorar cualquier interfaz digital, desde una web corporativa hasta un producto SaaS o una app móvil.
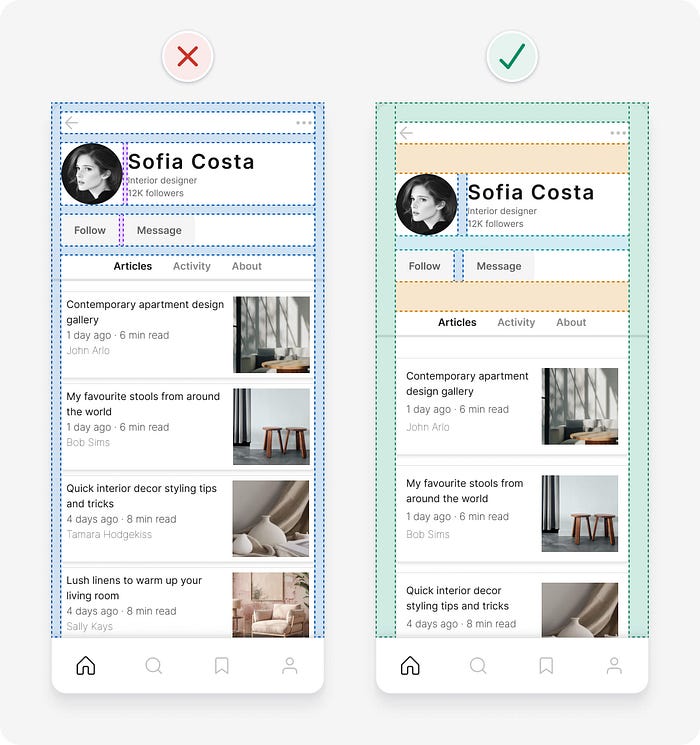
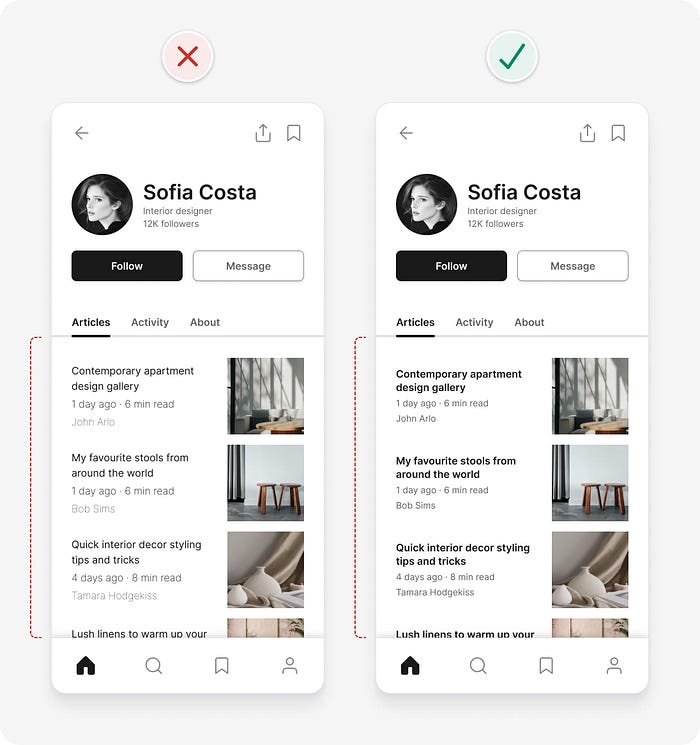
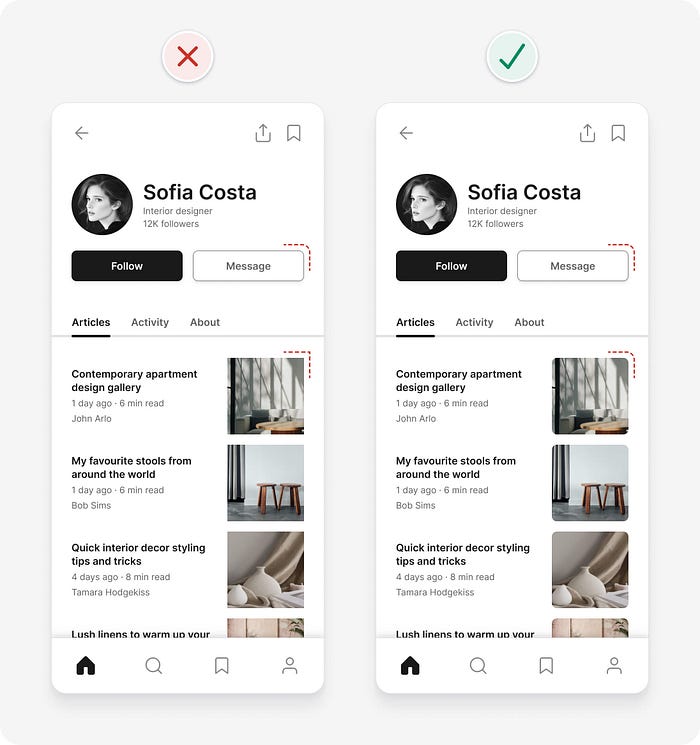
1. Usa el espaciado como estructura
Los elementos relacionados deben estar agrupados entre sí y separados de los que no tienen relación. Aplica una rejilla de espaciado predefinida (por ejemplo, basada en múltiplos de 8 puntos) para mantener coherencia y orden visual.

2. Asegura un contraste suficiente
El contraste mínimo recomendado para elementos interactivos (botones, iconos) es de 3:1, y para texto debe ser de al menos 4.5:1 (según las normas de accesibilidad WCAG). Una buena legibilidad beneficia a todos los usuarios, no solo a quienes tienen baja visión.

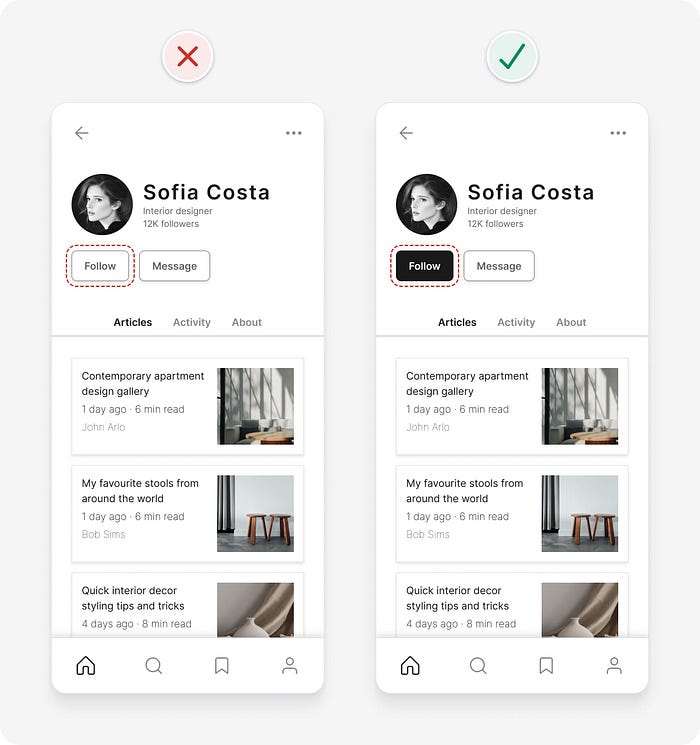
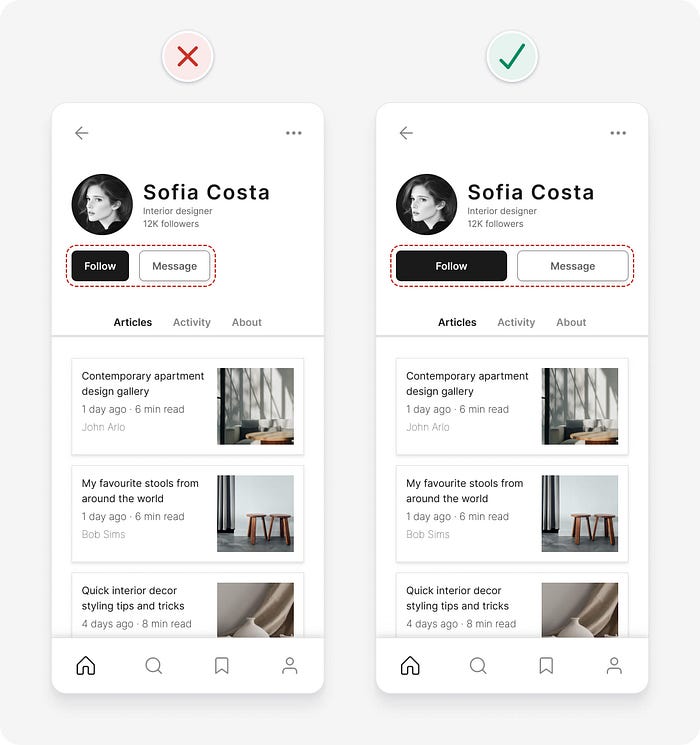
3. Un solo botón principal
Cada pantalla o vista debe tener una acción principal destacada. Evita confundir a los usuarios con múltiples botones primarios compitiendo por su atención.

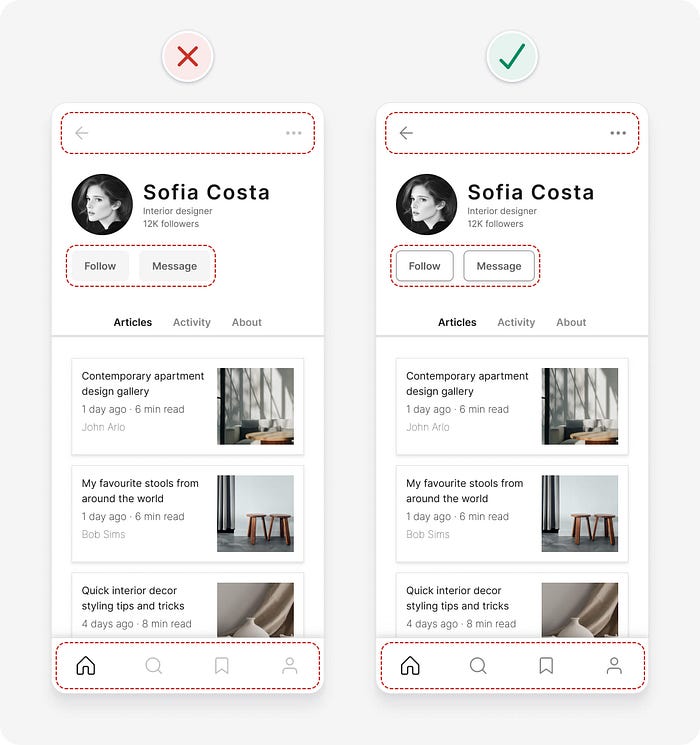
4. Define un tamaño táctil adecuado
Los elementos interactivos deben ser cómodos de pulsar: al menos 48x48 píxeles, separados entre sí. Esto mejora la experiencia en dispositivos móviles y la accesibilidad para personas con movilidad reducida.

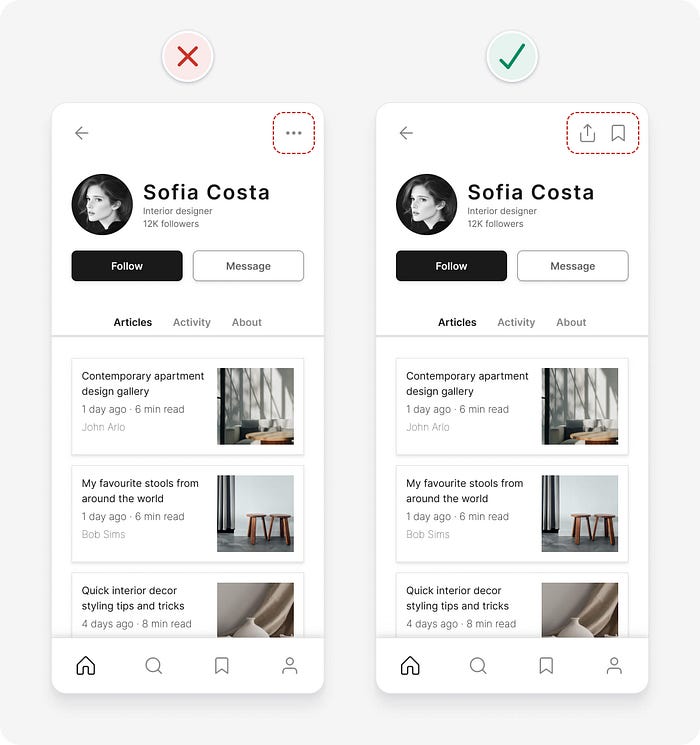
5. Muestra el contenido clave
Si una acción o información es importante, no la escondas detrás de menús o iconos. Es mejor priorizar la visibilidad si el espacio lo permite.

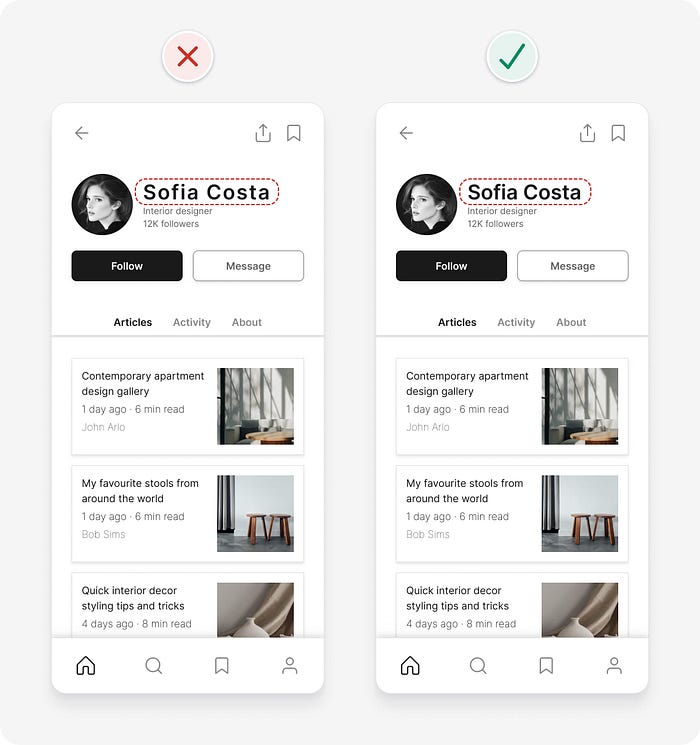
6. Ajusta el interletrado de los títulos
Para títulos grandes, reducir ligeramente el espaciado entre letras puede dar un acabado más equilibrado. Revisa cada tipo de fuente para ajustarlo de forma coherente.

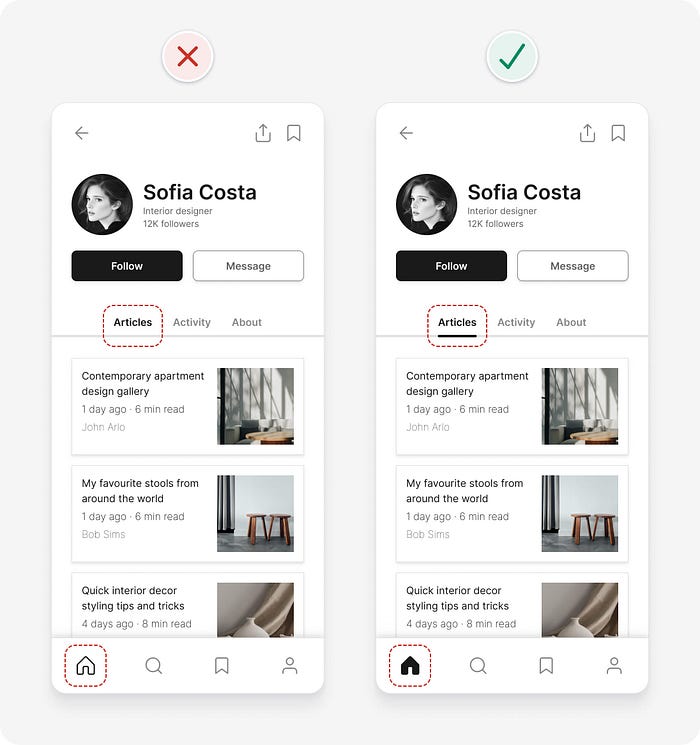
7. No dependas solo del color
El color no debe ser el único indicador para mostrar estados (por ejemplo, seleccionado/no seleccionado). Añade señales visuales adicionales como iconos, subrayados o rellenos.

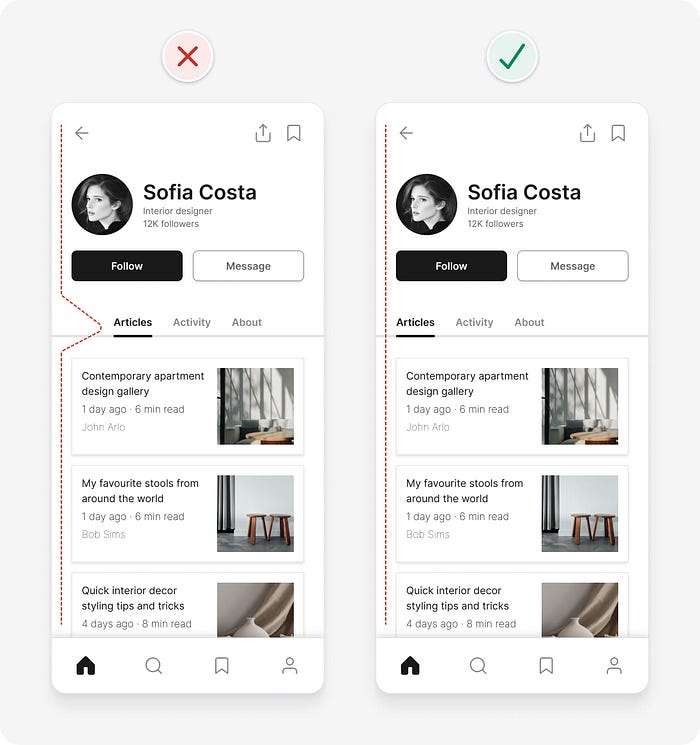
8. Evita múltiples alineaciones
Combinar alineaciones diferentes (izquierda, derecha, centro) puede generar confusión. Un esquema de alineación coherente aporta claridad y reduce la carga cognitiva.

9. Contraste suficiente para texto pequeño
Para garantizar legibilidad, el texto pequeño (18px o menos) debe cumplir la proporción mínima de 4.5:1. Ajusta colores y fondos para lograrlo.

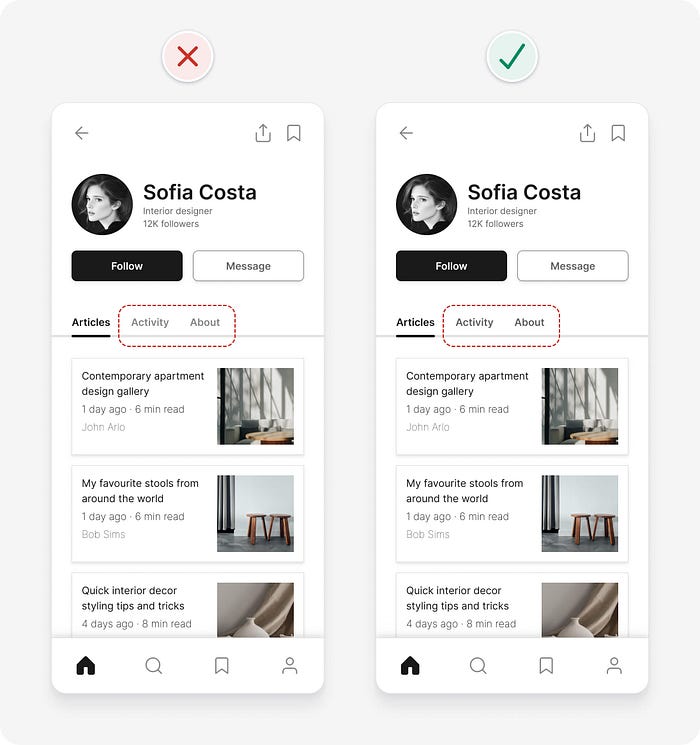
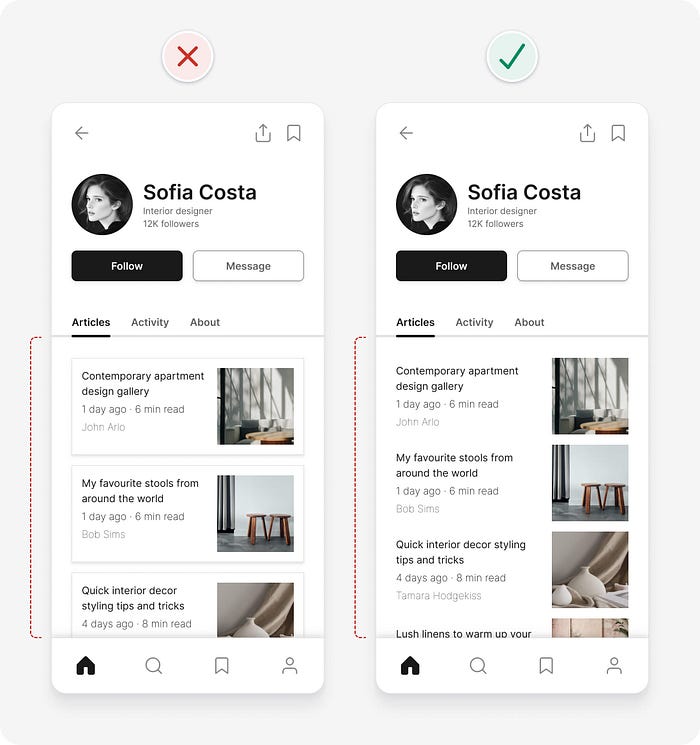
10. Usa contenedores con sentido
Los contenedores ayudan a organizar la información, pero en exceso añaden ruido visual. A veces, una buena separación y alineación es suficiente para agrupar elementos.

11. Limita los pesos tipográficos
No uses toda la gama de pesos de una fuente. Con regular y bold suele ser suficiente para establecer jerarquía y legibilidad.

12. Sé coherente en cada detalle
Desde los radios de bordes hasta los estilos de iconos, todo debe seguir un mismo lenguaje visual. La coherencia es clave para una experiencia sólida y profesional.

13. Minimalismo no es simplicidad
Reducir elementos no significa que todo sea más claro. Evita sacrificar información esencial: a veces un icono necesita un texto de apoyo para ser comprendido.

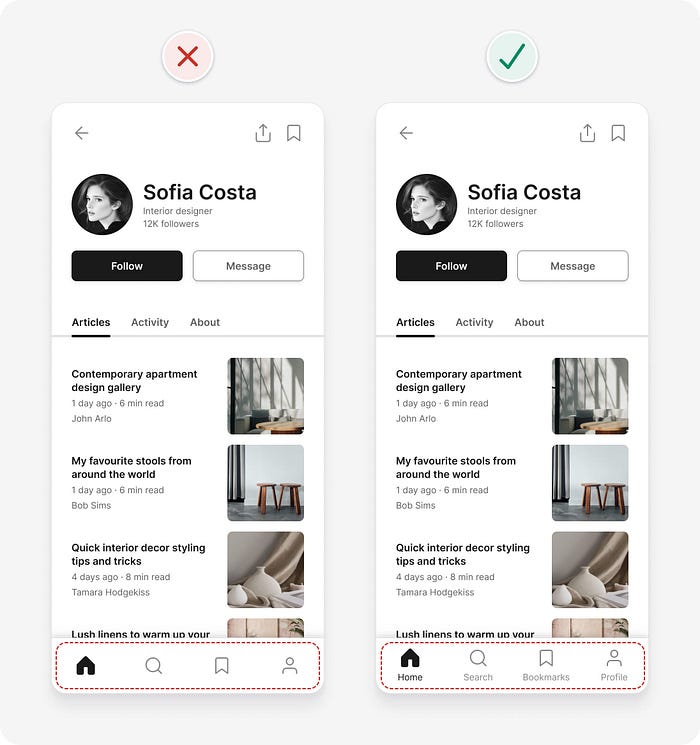
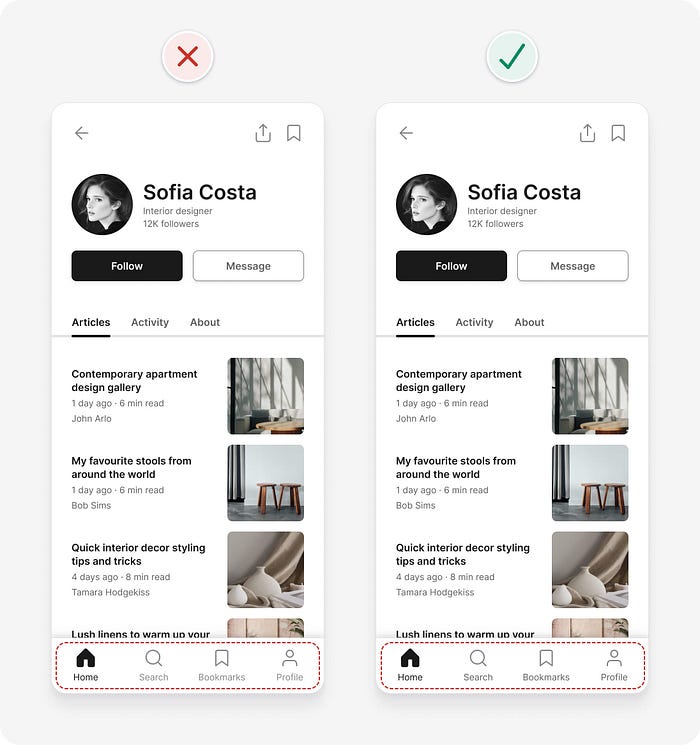
14. Equilibra iconos y texto
Cuando combines iconos y texto (por ejemplo, en un menú inferior), asegúrate de que tengan un peso visual similar. Ajusta tamaños, grosores y contraste para mantener el equilibrio.

Conclusión
Aplica estos principios en cada proyecto digital. Nuestra experiencia demuestra que un enfoque lógico, junto con la creatividad, garantiza diseños más intuitivos, accesibles y alineados con los objetivos de negocio.









