¿Recuerdas WebP? Lo comentamos hace unas semana en el post sobre Lighthouse, la auditoría de Google. Se trata de un formato de imagen para acelerar la entrega de contenido de tu web, que soporta tanto compresión con pérdida como sin ella, y si, también es de Google y está liberado bajo la licencia BSD.
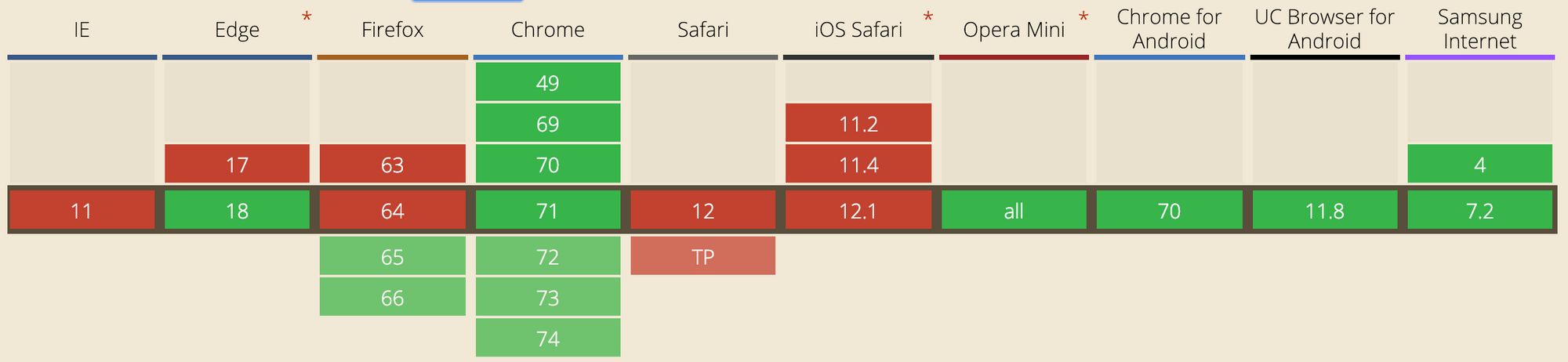
Usar el formato de imagen WebP es una forma inteligente de ver instantáneamente velocidades de descarga del contenido de tu web más rápidas, reduciendo drásticamente el peso total de la página. Aunque el inconveniente es que no todos los navegadores son compatibles:

Veamos una comparación, WebP vs JPG
La gente de KeyCDN, prepararon el siguiente análisis. Revisemos la diferencia entre los formatos JPG sin comprimir, JPG comprimido y WebP.
| Fichero | JPG sin comprimir | JPG comprimido | WebP | Diferencia en peso % |
|---|---|---|---|---|
| jpg-to-webp-1.jpg | 758 KB | 685 KB | 109 KB | 86% |
| jpg-to-webp-2.jpg | 599 KB | 529 KB | 58.8 KB | 90% |
| jpg-to-webp-3.jpg | 960 KB | 881 KB | 200 KB | 79% |
| jpg-to-webp-4.jpg | 862 KB | 791 KB | 146 KB | 83% |
| jpg-to-webp-5.jpg | 960 KB | 877 KB | 71.7 KB | 93% |
La compresión de los JPG produce una disminución de casi el 10% en el tamaño las imágenes. Pero lo emocionante es que WebP produce una disminución del 85.87% en el tamaño de las imágenes. ¡Esto es mucho!
Si se realizan pruebas con WebPageTest, nos entramos:
| Formato | Tiempo de carga | Peso total de la web |
|---|---|---|
| JPG sin comprimir | 1.931 s | 745 KB |
| JPG comprimido | 1.761 s | 731 KB |
| WebP | 1.717 s | 532 KB |
Cuando se ejecutan las pruebas de velocidad, los resultados pueden variar según el entorno, servidor, latencia, etc. Pero en las pruebas, al usar imágenes WebP en lugar de JPG sin comprimir, los tiempos de carga disminuyen en un 11% y el peso total de la página se disminuye en un 29%.
¿Como puedes integrarlo?
Podemos integrarlo independientemente de la compatibilidad del navegador, necesitarás convertir tus imagenes a WebP y modificar en el código fuente de tu web para que independientemente del navegador, acabe cargando la imagen más adecuada según la compatibilidad. Vemos como:
Convertir las imágenes a WebP:
Nosotros utilizamos el encode cwebp en linea de comando, lo instalamos y convertimos todo nuestro directorio de imágenes:
for file in content/*; do cwebp "$file" -o "${file%.*}.webp"; done Una vez ejecutado, en el mismo directorio encontrarás las imágenes por duplicado, las nuevas estarán en formato webp con una reducción notable del peso.
Modificar el codigo fuente de las imágenes de tu web:
Para que la entrega de las imagenes sea la correspondiente según el navegador, sustituiremos las etiquetas <IMG> por <PICTURE>. Un ejemplo:
Por ejemplo, si un visitante en Chrome llega a la web, entonces se mostrará la imagen en formato WebP. Si un visitante en IE llega a la web, se mostrará la imagen JPG.
Conclusión
Con WebP mejorarás drásticamente el rendimiento de tu web, reduciendo el tamaño de tus imágenes y como resultado, reduciendo el tiempo de carga de tu web. Si utilizas algún CMS como Wordpress, Drupal o otro, podrás buscar plugins compatibles que harán este trabajo por ti.
¡Ahora no tienes excusas! Empieza a ver como los tiempos de carga de tu web mejoran considerablemente.
Referencias:
https://developers.google.com/speed/webp/
https://es.wikipedia.org/wiki/WebP
https://optimus.keycdn.com/support/jpg-to-webp