AMP conocido como Accelerated Mobile Pages, es un servicio de Google creado para brindar una mejor experiencia web en dispositivos móviles. Se trata de servir páginas web ultrarrápidas en dispositivos móviles. Si alguna vez has visto el símbolo a la izquierda de la URL del resultado de búsqueda de Google, ese sitio está optimizado para AMP. La mayoría de los AMP se utilizan desde la propia caché de AMP de Google.
Ghost desde sus inicios ya cuenta con el servicio de AMP habilitado para tu blog y gracias a ello podrás mejorar el SEO de tu sitio web en móvil. Por lo tanto, te recomiendo tenerlo habilitado. Si ya lo has habilitado, podrás acceder a la versión AMP de tus publicaciones agregando la URL de la publicación con /amp.
Solo tus publicaciones tendrán versión AMP, ya que tienen más posibilidades de aparecer en los resultados de búsqueda a diferencia de tu página de inicio u otras páginas que no sean publicaciones.
Beneficios de AMP
Repasemos los beneficios de AMP para tu sitio web:
- Mejora la velocidad de carga, ya que la mayoría se utilizan desde la propia caché de AMP de Google.
- Posibilidad de aparecer en las tarjetas de Google.
- Mejorar tu SEO en móvil.
- También puedes utilizar Google Ads, ofreciendo anuncios con los beneficios de AMP usando componentes de AMP personalizados como amp-ad o amp-auto-ads.
Que ofrece Ghost
Si has habilitado AMP, está activado por defecto, tus páginas móviles se verán como a continuación. Puedes hacer una búsqueda en Google rápidamente y comprobarlo tú mismo.
Como esto es lo mejor que Ghost puede ofrecer por defecto. Las desventajas de esta plantilla predeterminada es que tiene las funcionalidades básicas, no hay comentarios, botones para compartir, ni menú de navegación, ni footer.
La buena noticia es que si tienes conocimientos de programación, puedes personalizar la plantilla AMP como desees, no solo para una mejor apariencia de la página, sino también para agregar el menú de navegación, footer o cualquier otro beneficio que quieras ofrecer a tus usuarios. Para cambiar la plantilla del AMP de tu blog, simplemente puedes agregar tu propio archivo amp.hbs en la raíz de tu theme.
Plantilla
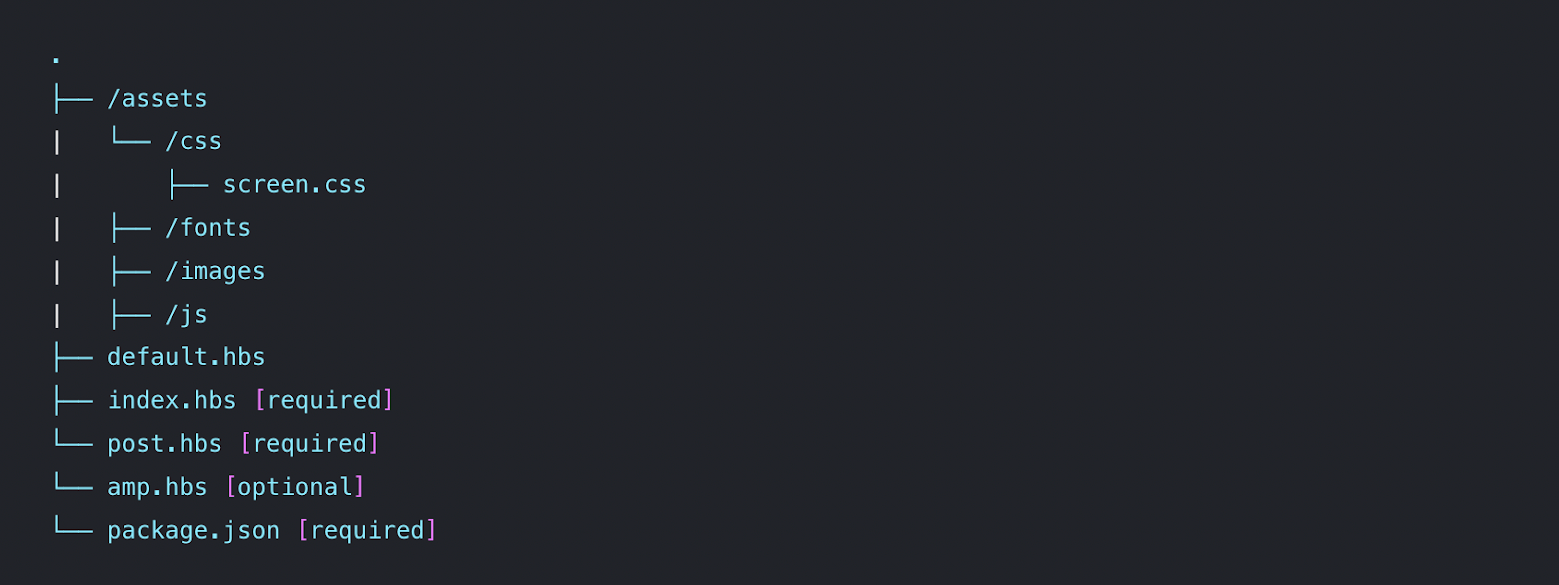
Ghost siempre usa la plantilla “amp.hbs”, buscará esta plantilla dentro del directorio de tema y la usará de forma predeterminada.
La estructura de la plantilla es la siguiente:

Lo mejor es que cualquiera puede reutilizar esa plantilla con cambios mínimos. Puedes descargar la plantilla AMP en GitHub.
Datos
El contexto de AMP proporciona acceso al objeto de publicación que coincide con la ruta. Al igual que con todos los contextos en Ghost, todos los datos globales también están disponibles.
Al generar la publicación, puede usar una expresión de bloque {{#post}}{{/post}}) para acceder a la publicación y acceder a todos los atributos. Puedes ver la lista completa de atributos aquí.
Características de AMP
AMP consta de tres partes diferentes:
- HTML de AMP
- AMP JS
- Caché de AMP de Google
AMP tiene muchas restricciones para un rendimiento óptimo. Por ejemplo, JavaScript solo se puede usar en ciertas circunstancias, el CSS debe estar en las etiquetas correctas dentro de la sección <head> y se debe usar AMP HTML en lugar de HTML común.
Si estás realizando ajustes en tu archivo “amp.hbs”, sigue la documentación oficial de AMP.
Las plantillas editadas “amp.hbs” se pueden actualizar con su tema cargando el .zip de tu tema actualizado en el panel de administrador de Ghost.
Validación de AMP
Dado que AMP tiene estrictas restricciones, es importante asegurarte de que tu código pase la validación de AMP. La forma más rápida de hacer esto es agregar #development=1a la URL de AMP y buscar los errores de validación en la consola de tu navegador. O también puedes validar desde el Validador AMP de Google.
Conclusión
Con una plantilla personalizada AMP en Ghost 5.0, podrás agregar un menú de navegación, un footer personalizado, tendrás la oportunidad de mostrar tu marca según creas necesario, agregar botones para compartir en redes sociales tu publicación, mostrar el tiempo de lectura y la hora de la última actualización de tu publicación, mostrar las etiquetas de la publicación, entre otros.