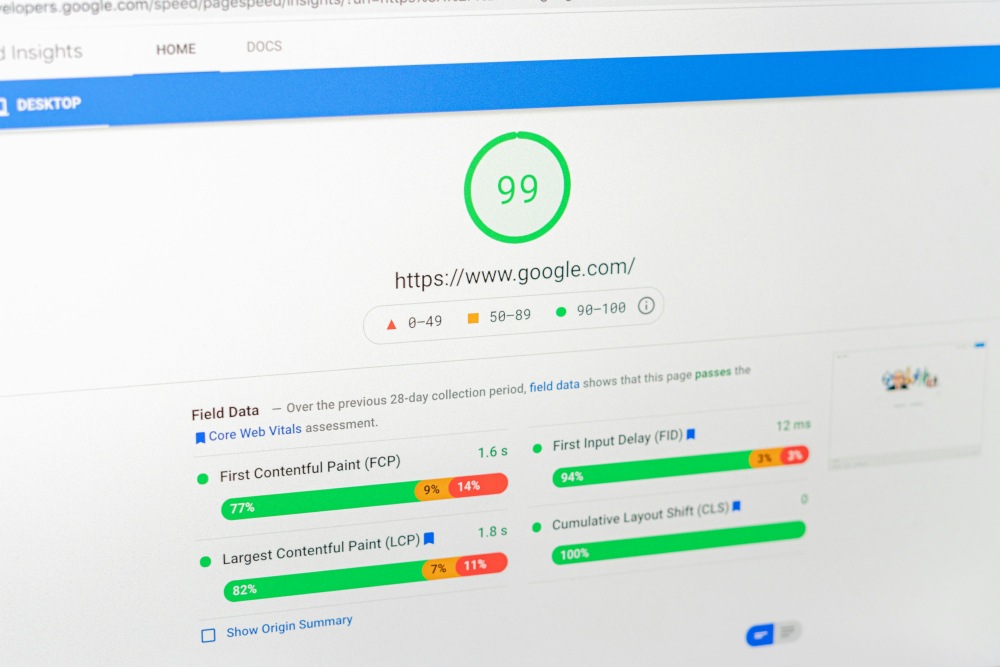
La semana pasada revisamos cómo comprender el informe de PageSpeed Insights de Google, es por ello que llega el momento de poder trabajar con estas advertencias que nos proporciona PageSpeed Insights para poder mejorar la velocidad y el rendimiento de tu sitio web.
Utiliza la siguiente lista para impulsar las mejoras de rendimiento de tu sitio web:
1. Minimizar el trabajo del hilo principal
El hilo principal es donde el navegador realiza la mayor parte del trabajo necesario para mostrar una página. Si está bloqueado, los usuarios no pueden realizar ninguna tarea. Esto provoca tiempos de carga lentos, páginas que no responden y una mala experiencia de usuario. Minimizar el trabajo del hilo principal permite que el navegador pinte píxeles en la pantalla más rápido y responda mejor al usuario.
2. Ofrece imágenes en formatos de próxima generación
Los formatos de imagen de próxima generación como JPEG 2000, JPEG XR y WebP son el resultado de la aplicación de técnicas de compresión modernas en formatos de imagen más antiguos (.jpeg, .png, .bmp). De estos formatos, WebP es el más cercano a convertirse en el nuevo formato predeterminado. Servir imágenes en formatos de próxima generación reduce significativamente el tamaño del archivo y mantiene la misma calidad.
3. Elimina los recursos que bloquean el procesamiento
Algunos archivos CSS y JavaScript (como hojas de estilo, etiquetas de script) e imágenes pueden marcarse como recursos que bloquean el procesamiento. A medida que el navegador recorre el HTML de una página, dichos recursos pueden interceptarla. El navegador debe detener lo que está haciendo, descargarlos, analizarlos y ejecutarlos. Elimina los recursos que bloquean el procesamiento para que se puedan realizar acciones cruciales como visualizar (renderizar) la página.
4. Minimizar los recursos
Reducir el tamaño de los archivos HTML, CSS y JavaScript es una parte crucial para acelerar tu sitio web. Puede aligerar los archivos de código minimizando los recursos y comprimiéndolos. Ambas son optimizaciones de bajo esfuerzo y alta recompensa y es inteligente realizarlas de una sola vez.
5. Aplazar las imágenes fuera de pantalla
Aplazar imágenes ‘lazy loading’ fuera de pantalla (también conocido como carga diferida de imágenes) se refiere al uso de un conjunto de técnicas para cargar solo las imágenes que los visitantes están mirando actualmente. Las imágenes fuera de pantalla se vuelven visibles sólo cuando el usuario navega hacia ellas. Aplazarlos garantiza que los recursos más críticos se carguen primero.
6. Ofrece activos estáticos con una política de caché eficiente
De todas las formas de mejorar el rendimiento de un sitio web, el almacenamiento en caché es la más fundamental. Si deseas acelerar el rendimiento de tu sitio web, reducir la carga de tu servidor y brindar a los visitantes una experiencia excepcional, definitivamente debes tener una política de almacenamiento en caché eficiente .
7. Asegúrate de que el texto permanezca visible durante la carga de la fuente web
Las fuentes suelen ser archivos grandes que tardan un poco en cargarse. Incluso pueden bloquear la representación del texto, que es lo que más necesitan los visitantes para navegar por tu sitio web. Es por eso que garantizar que el texto permanezca visible durante la carga de la fuente web es una parte fundamental de la estrategia general de rendimiento.
8. Los elementos de la imagen no tiene ancho ni alto explícitos
Una de las principales razones por las que la mayoría de los sitios web no superan la puntuación CLS es porque no tienen suficiente espacio reservado para sus elementos de imagen. Es por eso que tener atributos explícitos de ancho y alto puede salvarte de problemas de CLS y evitar que tus visitantes experimenten cambios inesperados.
9. Reducir el impacto del código de terceros
Aunque es imposible ejecutar un sitio web sin scripts de terceros, existen muchas técnicas de optimización que puedes aplicar para reducir el impacto del código de terceros. Hacer eso te permitirá seguir utilizando funcionalidades útiles sin ralentizar tu sitio web.
Conclusión
Vale la pena agregar Google PageSpeed Insights a tu arsenal de pruebas de rendimiento, pero no olvides usarlo de manera inteligente y concentrarse en los datos que importan. Obtener una puntuación de 100/100 no es tu objetivo principal. En su lugar, cambia tu atención a la evaluación de Core Web Vitals en la parte superior de tu informe PSI. Una puntuación de rendimiento baja indica problemas técnicos en el sitio; utilízala para fines de depuración. Los datos de campo triunfan sobre los datos de laboratorio si desea aprovechar los beneficios de una excelente experiencia de usuario. Vuelve a visitar la herramienta PageSpeed para estar al tanto de las prioridades de Google y realizar un seguimiento de tu progreso de CWV cada 28 días.
Referencias:
· Understanding Your Google PageSpeed Insights Report (2024 Guide)